国内直连访问自己的网站太慢了,发现官方文档推荐使用cdn加速,于是试了一下,也踩了一些坑,弄完之后确实快了许多
使用netlify部署网页
访问GitHub page很慢,使用使用netlify部署网页能加快访问速度【netlify示例】,netlify支持从GitHub抓取repo并部署,也就是说hexo生成并上传网页到GitHub,netlify就能同步部署,而且速度还很快。netlify每个月有100g免费流量,把图片、js等静态资源放在GitHub,然后用cdn加速(下面会讲到),会节省不少流量。
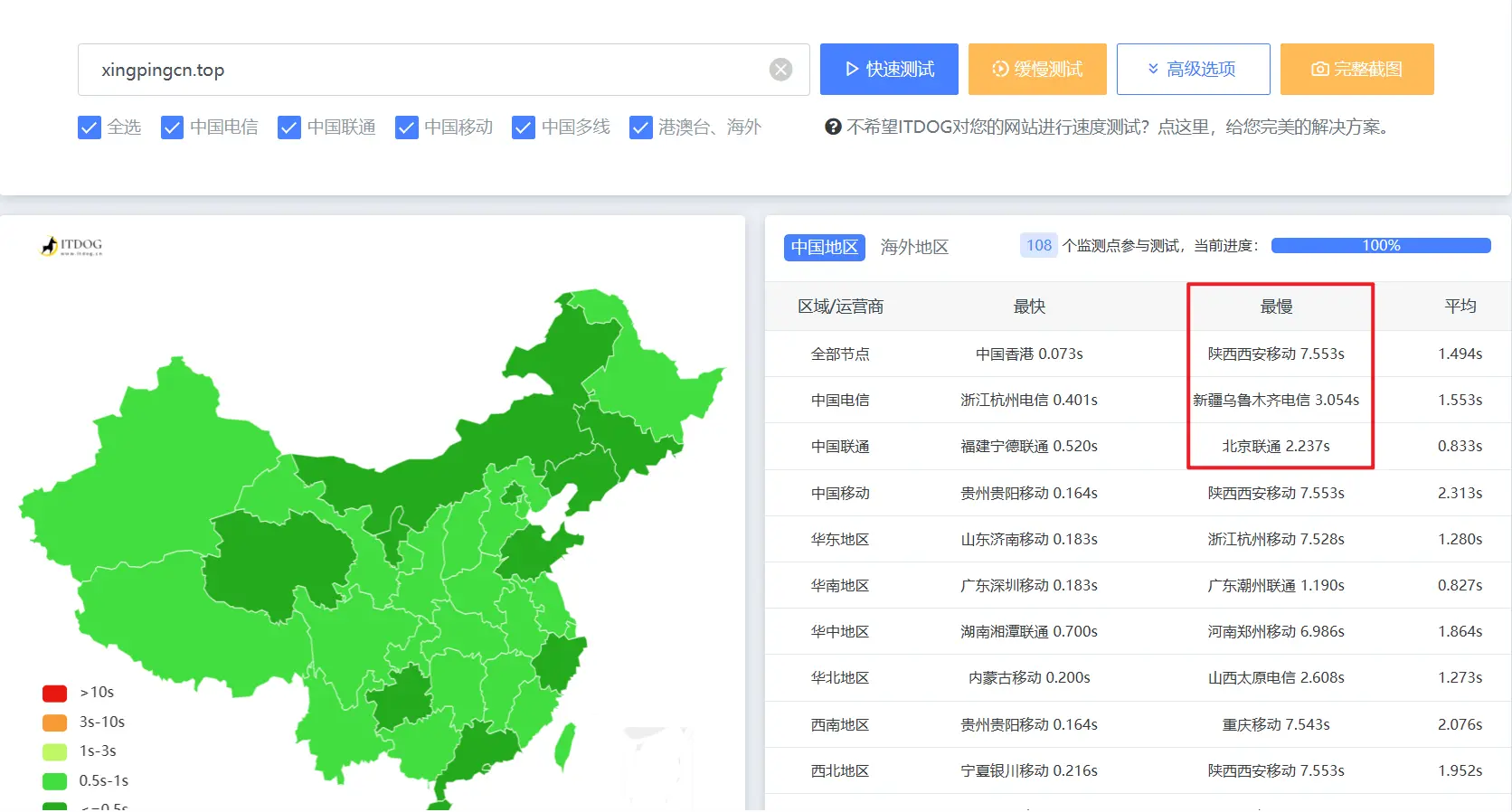
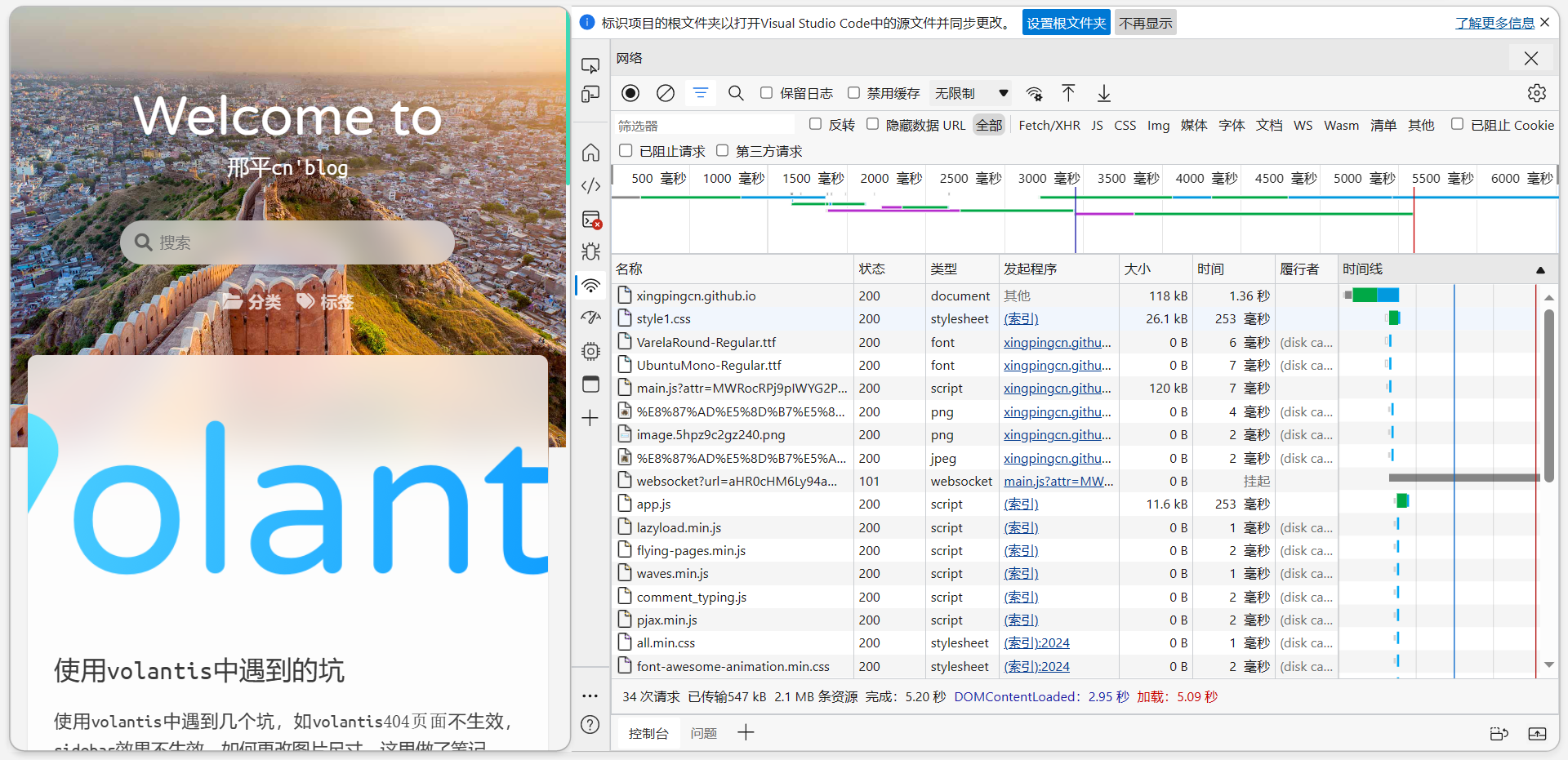
可以从上图看到,netlify托管的网页国内访问速度非常快,比cf page(平均2+秒,较为稳定)和vercel电信很慢,其他还行;容易被墙,访问跳转到反诈平台)好多了。看了一下,访问慢的似乎是因为刚刚换了netlify的dns,还有缓存所以域名解析到vercel了,所以慢的都是vercel()。
netlify可以免费给你分配一个二级域名,也可以换成自己买的域名(我没有备案速度也很快),真的很良心了。
域名我在namesilo(点击购买域名)买的,.top后缀续费4.8刀,和阿里云国际版价格差不多,国内版要便宜很多,不过要实名。当然namesilo这个价格比很多国外域名注册商便宜了。
.xyz只要0.99刀更加便宜。
其他免费的静态网站托管平台render.com国内比较快,100g每月流量,自定义域名,ca证书、4everland.org去中心化托管平台,国内速度一般般;支持自定义域名,ca证书未知)
使用jsd.cdn.zzko.cn替代cdn.jsdelivr.net进行cdn加速css和js
主题默认配置用的cdn.jsdelivr.net现在似乎不会突然抽筋了,但是依然很慢,jsd.cdn.zzko.cn是一个免费面向中国境内外的高速jsdelivr镜像站,访问速度很快,可以作为理想的替代方案。
备用域名cdn.jsdelivr.ren、gcore.jsdelivr.net 等
现在jsd.cdn.zzko.cn应该是修复了,所以不需要改了。直接在配置中添加一下代码即可。
1 | @charset "UTF-8"; |
需要在第一行顶格填写
这时我们有了能正常访问的css文件(js不需要改)
之后需要cdn加速css和js文件,直接把css和js文件放在blog\source下,上传网页的时候hexo会把这些一起上传到根目录/。
或者在GitHub新开一个不同于个人GitHub page的repo,之后在根目录/上传这两个改了名字后的css和js文件。
使用
1 | https://jsd.cdn.zzko.cn/gh/user/repo/style.css |
就能访问style.css了,同理app.js。
要让volantis访问cdn加速链接,需要在配置中添加一下代码。
1 | cdn: |
user和repo都改为自己的。如果没有刷新没有变化记得设置cdn_version: false然后重启服务器。
volantis_static_cdn的值或许需要根据默认配置中的静态文件版本去更改,也就是@后面的一串数字。